JoomConnect Blog
How and Where to Incorporate Forms into Your Website
Forms are a must-have on any website, but especially for B2B companies. The added convenience that they provide allow you to collect more leads and move these leads more quickly through your sales funnel, while at the same time providing a positive user experience for the person who can fill it out versus having to use other methods to contact you.
But, what sort of forms should you, as a managed service provider, be using on your website?
Incorporating Forms Into Your MSP’s Website
The following are some ideas of places and ways that you can add forms to your company's website.
- Your Contact Us Page: This should be an obvious one, but you’d be surprised how many small businesses don’t include a form on this page. They may provide a phone number, email, and address. If a prospect ends up on this page on their mobile phone, then contacting you using any of these methods could cause them to leave your website.
- Your About Us Page: If a prospect wants to learn more about you, they’re going to seek out your About Us page or pages. For many B2B companies, this page is their second most visited page after their Homepage. And, it can be a great place to collect contact information if your page is designed correctly.
- Email Opt-Ins: If people voluntarily give you their email via a form on your website in this way, you have permission (in most cases) to send them marketing-related emails until they say otherwise. Include Email opt-in forms in multiple places on your website.
- For Referrals: An easy way to collect referrals from your clients is to have a referral page with a form on it that they can fill out when they have one to provide.
- On Your Service Pages: This may seem like a no-brainer, but we’ve come across too many MSP’s that will just include a call-to-action that encourages prospects to contact them to learn more. Sometimes, they don’t even link to their Contact Us page! Save your page visitors an extra couple of steps and include a form on each of your service pages.
- To Sign Up For Your Newsletter: If you have a newsletter for your MSP, you should have them archived on your website. On the page that you archive them, include a form so visitors can opt-in to receive your newsletter. You can also have a landing page set up to direct those you speak to that are interested in doing so, and even include a form for this on the sidebar of your website.
- To Schedule An Audit, Demo, and/or Consultation: Most MSPs will offer free or affordable audits, demos, and/or consultations as a way to speed up the conversion process. If you do this, you should include forms in multiple sidebar or header/footer locations on your website. You could also include an image-related ad for them to click on that directs them to a page with a form if you prefer that method.
- Signing Up For Your Webinars: If you have people register for your webinar, you can remind them that it’s coming up so they don’t forget and keep track of what topics people are and aren’t interested in. You can also provide attendees with additional deliverables after the webinar and a link to watch it if they missed it.
- Registering for Your Live Events: Hosting a live event like a lunch and learn or other get-together? Require people to register for the event via a form! Similar to webinars, this helps you keep track of the number of people who will be attending and enables you to communicate with these people before and after the event. If you are serving food, it also gives you the opportunity to determine how much you need to purchase and whether or not your attendees have any food-related allergies that you need to know about.
- On Your Landing Pages: You should be using landing pages in the campaigns that you run. If you want to actually sell whatever you’re trying to promote in your campaign, you need a simple form embedded into that page.
- For Your (Valuable) Deliverables: Requiring those interested in downloading certain content from your website to provide their basic contact information (name and email at minimum) is an easy way to collect contact information from prospects that are interested in what you do. Don’t do this for every deliverable you have though. Definitely for whitepapers, but not necessarily for things like case studies. The content needs to be valuable enough that your target audience is willing to submit their contact information. Putting all of your content behind forms limits the number of people who will actually look at it.
- Subscribing to Your Blog: If you’re posting valuable content to your company’s blog page on a regular basis, your clients may want to subscribe so that they receive email updates whenever you post a new article.
- For Testimonials: An easy way to get testimonials is to actually have a place on your website where people can provide them. On your testimonials page, include a form where your satisfied customers can let you know why they love working with you.
- Your Career Page: Many form building programs allow users filling out the form to upload files. So, you could quite easily collect a potential job candidate’s cover letter and resume along with other information you choose to collect via a form.
- Meeting Scheduling: You can set up forms on your website so that your clients can schedule meetings with a specific department or team member. If you didn’t want this feature to be available to everyone that visits your website, you could require users to login and also make the page or pages hidden.
- Campaigns and Promotions: This may or may not require the creation of a new form, but it will at least involve modifying one. When you are running some sort of campaign to promote one of your service offerings, you may attach a promo code to it to (1) increase the incentive to purchase what you’re promoting, and (2) track the source from which they came from (e.g., an email, your newsletter, etc.) if you use different promo codes. You can modify one of your existing forms to include a place for people to enter the code that they have, or include it in the new form that you are creating.
- Online Order Forms: You may have certain products that you offer that you allow your customers to purchase directly from your website, rather than needing to fill out a form that triggers your sales team to follow up with them to actually close the sale. This form would need to include a place for them to enter credit card information, so make sure that the form builder that you use is secure and make sure you include a reCAPTCHA.
- Your Support Page: If you’re like us and many other Managed Service Providers, you probably have a ticketing system or portal that you use to keep track of your support-related issues. Use a form builder for your website that integrates with your ticketing system, so that when a user fills out a form, a ticket is automatically created and the user is emailed with their ticket information.
Locations to Place Your Forms
Depending on the amount of information you need to collect with each form, they will vary in size. This allows you to be flexible in their appearance and placement. Consider the following locations:
- In Your Sidebar: When you have either a short form or a page that already has a lot of content on it (for example, a service page), placing a form in the sidebar works quite well.
- Your Website’s Headers and Footers: This location is great for forms where you only have one or two fields that need to be filled out. Email opt-ins, newsletter subscription, and whitepaper download forms work well here.
- Across the Page: You can allow your form to span across your page in one or multiple columns. This style is great for pages that don’t have a lot of descriptive content on them, but have forms with multiple fields.
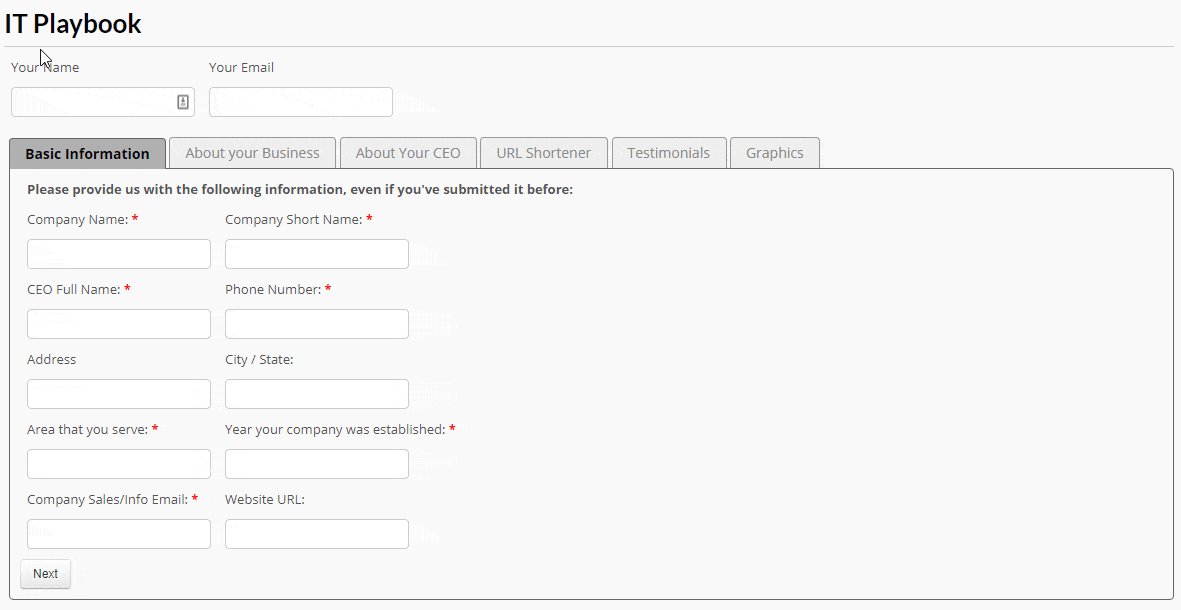
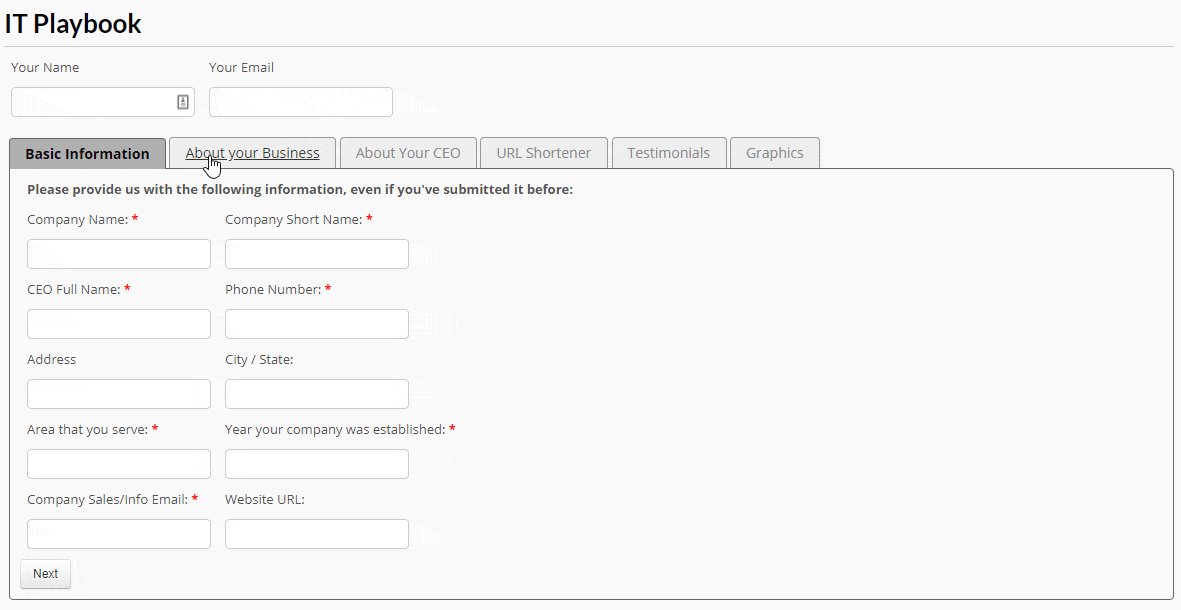
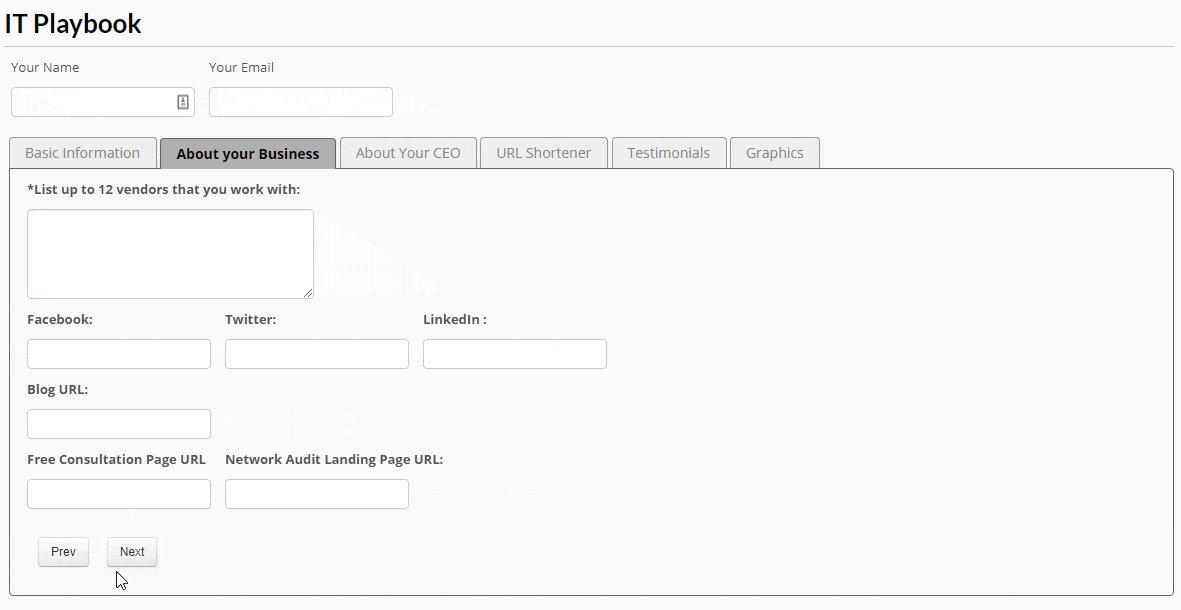
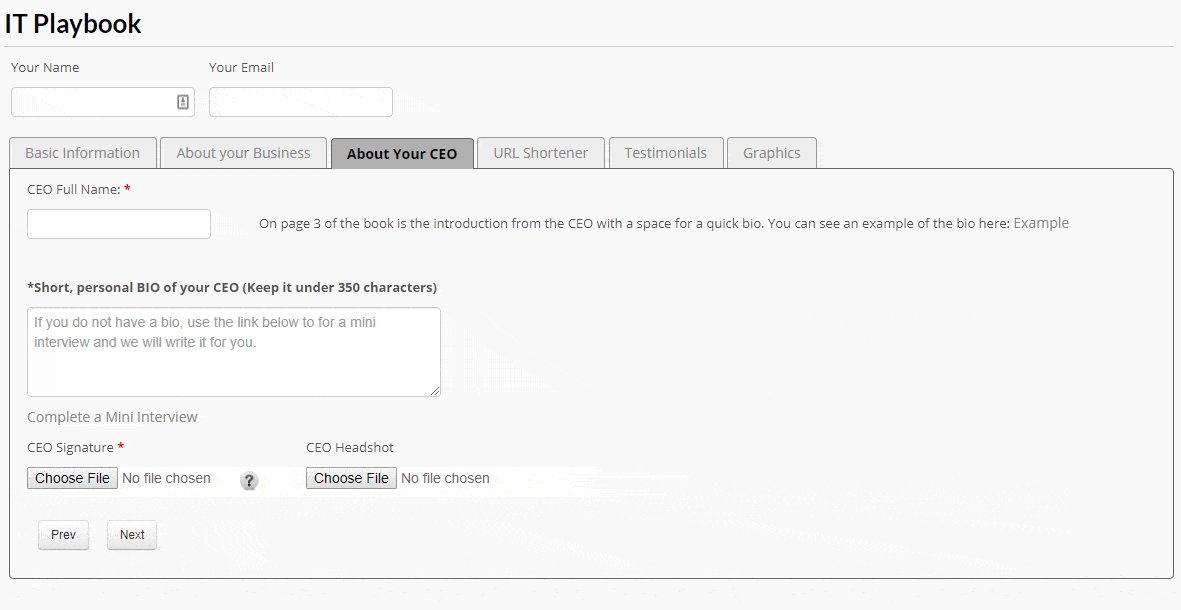
- Multiple Tabs: If you have a rather lengthy form, consider designing it so that each section that they have to fill out has its own tab. Multiple tab forms typically work better if they’re in a style that goes across the page. See the example below for a better idea of what this might look like.

Notice we didn’t mention pop-up forms. I’m sure you’ve seen some on various news and blogging websites: as soon as you click into the article, you get a pop-up that tries to get you to subscribe to their blog or newsletter, or even download one of their deliverables. And it’s true, these types of forms can be effective in collecting contact information. But, they negatively affect the user experience.
If you do incorporate a pop-up like this, only do so if the user is expecting this. For example, like the one that appears when a person clicks on the “Subscribe to our Blog” on our website.

Some Words of Advice
With a majority of your forms, you’re going to want to include a reCAPTCHA to prevent being bombarded by entries from bots that could potentially leave your company at risk if they contain a malicious link. Make sure that the form builder that you use is secure so that any information submitted via form cannot be intercepted by an outside source.
Also, don’t pack your forms with as many fields as you can. Your sales team may find it helpful to include an address field so they don’t have to hunt that down. But, you could easily get that from a Google search if they provide their company name. Basically, you don’t want to include any non-essential fields in your form. This will deter your clients and prospects from filling them out by presenting them a form that would take 10+ minutes to fill out rather than 1-5 minutes.
With that in mind, you should still be working to incorporate forms into as many places in your website, because each form is a chance to collect information you didn’t have from a lead, prospect, or client.
If you're interested in doing more with the forms on your website but aren't sure how, contact us today.




Comments